'use strict';
const tcb = require('tcb-admin-node');
const nodemailer = require('nodemailer');
const uuid = require('node-uuid');
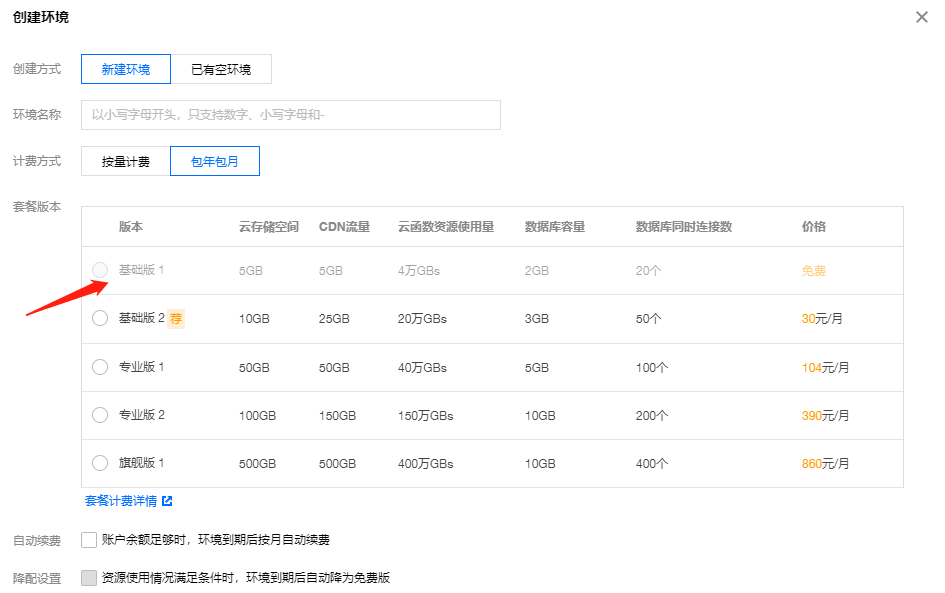
const app = tcb.init({ env:"环境ID" });
const db = app.database();
const _ = db.command;
const $ = _.aggregate
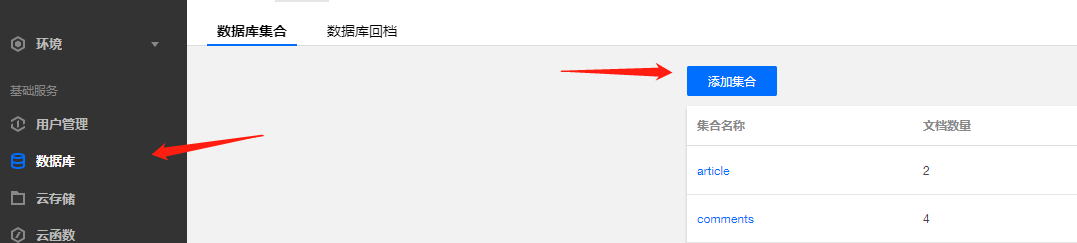
const comments = db.collection('comments');
const config = {
host: 'smtp.qq.com',
port: 465,
secure: true,
auth: {
user: '邮箱@xx.com',
pass: '密码或者授权码'
}
};
let transporter = nodemailer.createTransport(config);
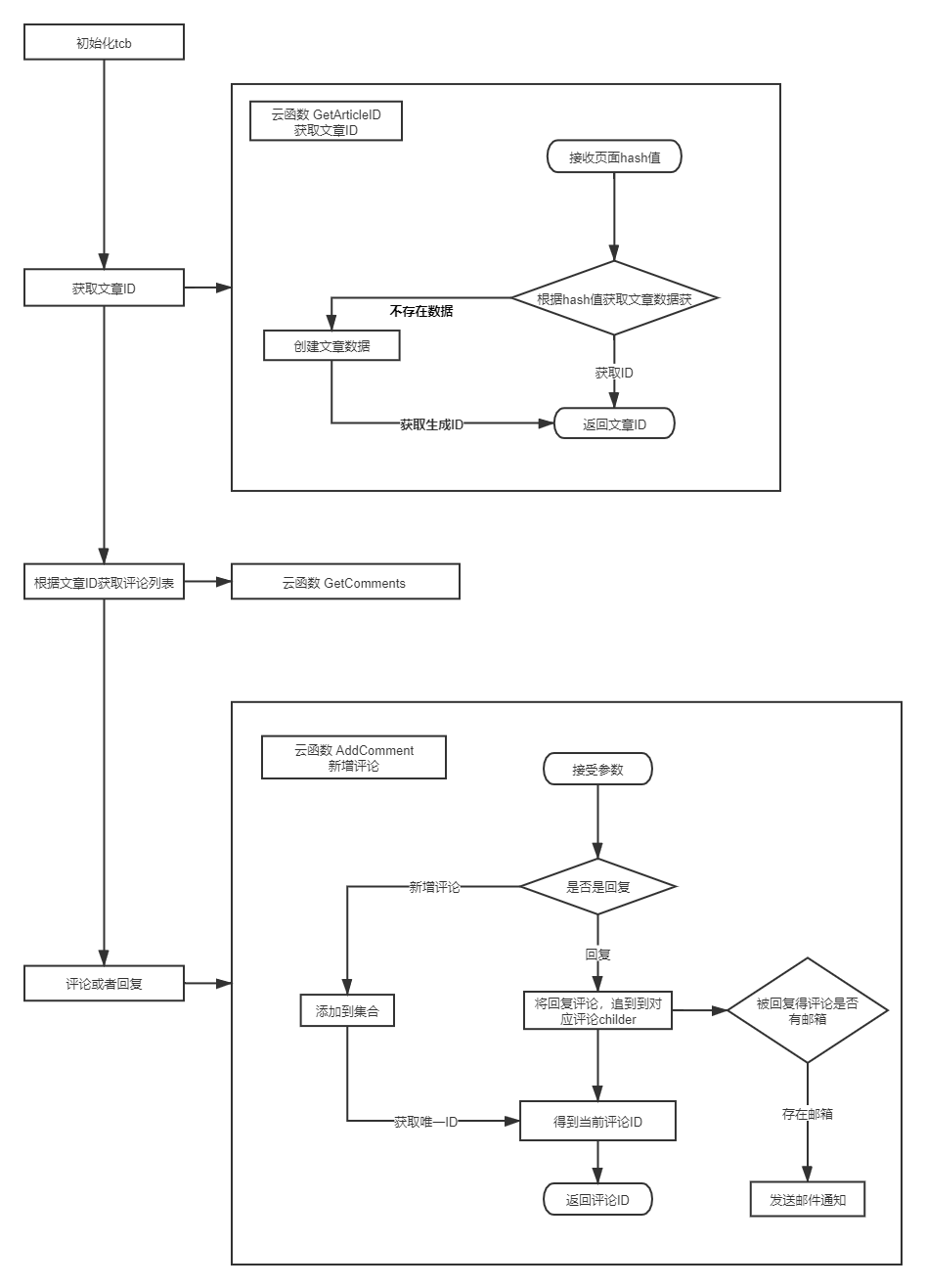
exports.main = async (event, context) => {
let { articleID = '', url = '', nick = 'Anonymous', email = '', link = '', content = '', at = false, istop = true, topID = '', userID = '' } = event;
if (content == '' || articleID == '' || (!istop && topID == '')) {
return { success: false, data: '数据格式有误' };
}
let date = new Date();
let par = { userID, articleID, content, url, nick, email, link, at, istop, date }
if (at) {
par.id= uuid.v1().replace(/\-/g,'');
let res = await comments.where({ _id: topID }).update({ childer: _.push([par]) })
let _atemail = await getEmailByID(at.id);
if (!!_atemail && _atemail != email) {
sendemail(_atemail, nick, content)
}
return { success: true, data: { date } }
} else {
let { code = false, message, id } = await comments.add(par)
return { success: !code, data: !code ? { id, date } : message }
}
};
async function getEmailByID(id) {
let { data } = await comments.where({ _id: id }).get()
if (data.length === 0) {
let { data } = await comments
.aggregate()
.match({ 'childer.id': id })
.project({
_id: 0,
item: $.filter({
input: '$childer',
as: 'item',
cond: $.eq(['$$item.id', id])
})
})
.end();
console.log(JSON.stringify(data))
if (data.length > 0) return data[0].item[0].email
return ''
} else {
return data[0].email;
}
}
async function sendemail(email, nick, content) {
let date = new Date();
let str = `${date.getFullYear()}年${date.getMonth() + 1}月${date.getDate()}日 ${date.getHours()}时${date.getMinutes()}分${date.getSeconds()}秒`;
let mail = {
from: 'Cheny <ycyplus@gmail.com>',
subject: '[Cheny][博客] 收到新的回复',
to: email,
html: `
<h2>${nick} ${str} 回复了您<h2>
${content}
`
}
return transporter.sendMail(mail);
};
|